A Dance Website that Moves
About this project:
Client: Randee Paufve, Paufve Dance
Type: Redesign
URL: paufvedance.org
Squarespace Version: 7.1
Started: September 2021
Completed: November 2021





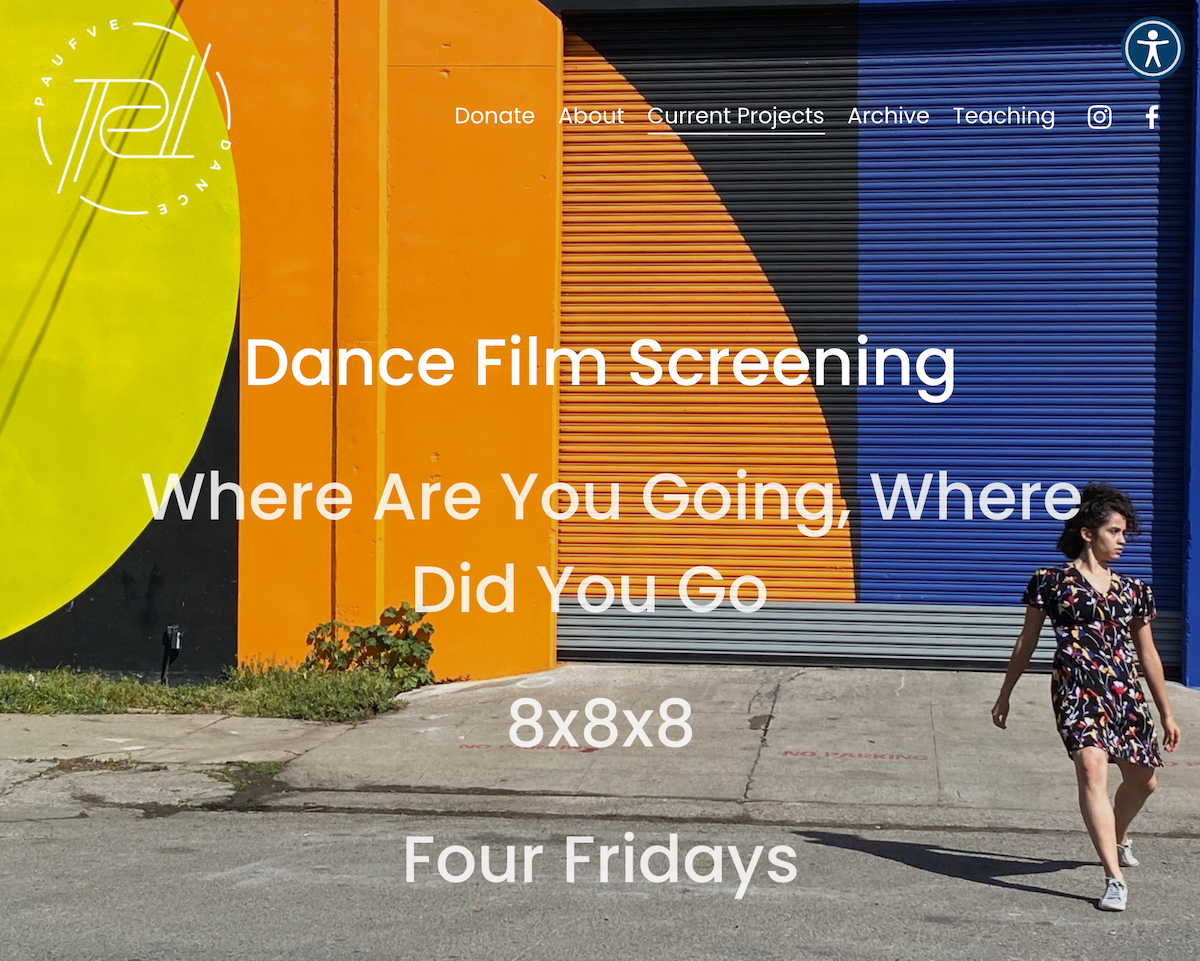
In this dance company website redesign, background videos create movement and life.
“This project has helped us organize and begin to think more strategically about the copy, images, and video that Paufve Dance uses to market ourselves. The new website itself will showcase Paufve Dance in its best light, attracting new potential audience members and donors. ”
When Randee Paufve decided it was time to update and upgrade her company’s website, she wanted “a beautiful, minimal and visuals-driven design.”
She wanted a place to archive past company works and share various active projects, and the site needed to be easy for her company of two to manage on their own.
When we met, Paufve Dance had already hired a consultant to review their materials and make recommendations for how best to showcase their work. What was great about that was that they had already spent time culling through documentation and identifying their strengths, so that when it came time for me to turn that into a new website, we were all clear about what we wanted to achieve together. They had prepared a “wishlist” of design elements, and culled the best images from their extensive archive.
The goal: movement without distraction.
“I care a lot about movement and choreographic craft,” Randee told me during the project intake process. We liked the idea of using full-bleed background videos, so long as they added movement to the page without causing sensory overload.
“Allison balanced the process, efficiently and thoroughly building out our vision and teaching us the tools for how to maintain it.”
What makes a good background video?
Here are some tips from Squarespace Support:
Keep the video file small. Video length and resolution factor into the video file size. For best results, keep your video length under 40 seconds, with a resolution of 1080p and a bitrate of at least 3 Mbps.
When filming videos, limit the motion of the shot or motion of objects in the shot. Less motion often results in smoother looking background videos. (Unless you like a lot of motion.) You can see the difference between using a stationary camera vs. a handheld camera on Randee’s homepage.
Choose videos with smooth transitions. Videos that appear to jump around can be jarring to the eye. And to keep your videos accessible, avoid content that flashes three or more times in a one second period.
“Allison was intuitive, thorough, thoughtful, creative, a great listener, extremely professional, detailed, punctual, clear.”

